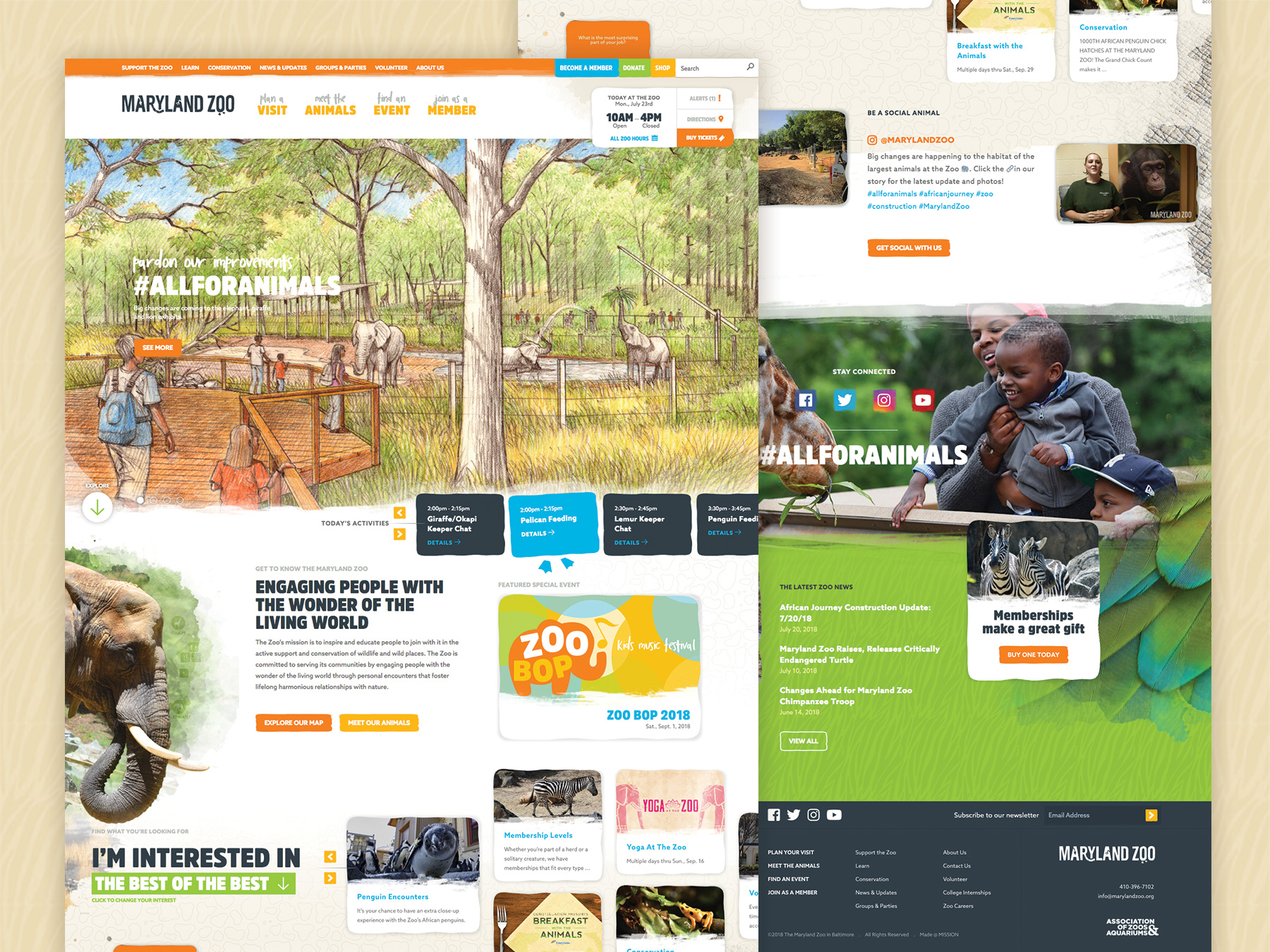
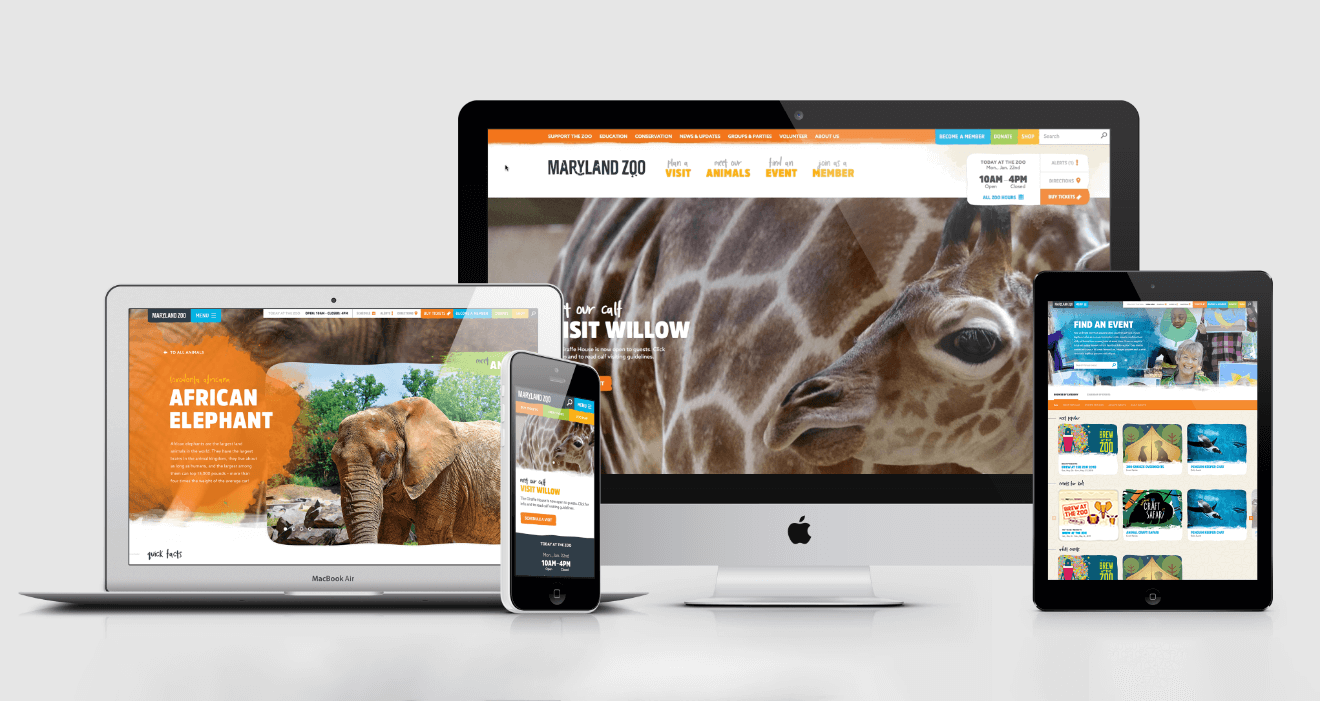
After a successful rebrand the Maryland Zoo in Baltimore needed to update their online presence. The main goals for the project balanced many user types and audiences, with functionality for visitors being the most prominent. Though not the biggest zoo in the country, staff wanted the new site to rival that of industry titans like the San Diego Zoo, but with their own unique personality. Using various textures and svg containers, the site breaks the mold of a traditional modular layout with curves and graphic elements that fluidly move a user through the site, all the while, not impacting the backend management. Great care was taken to minimize image prep and management, so that assets were prepped a single time and then repurposed throughout the hundreds of pages.
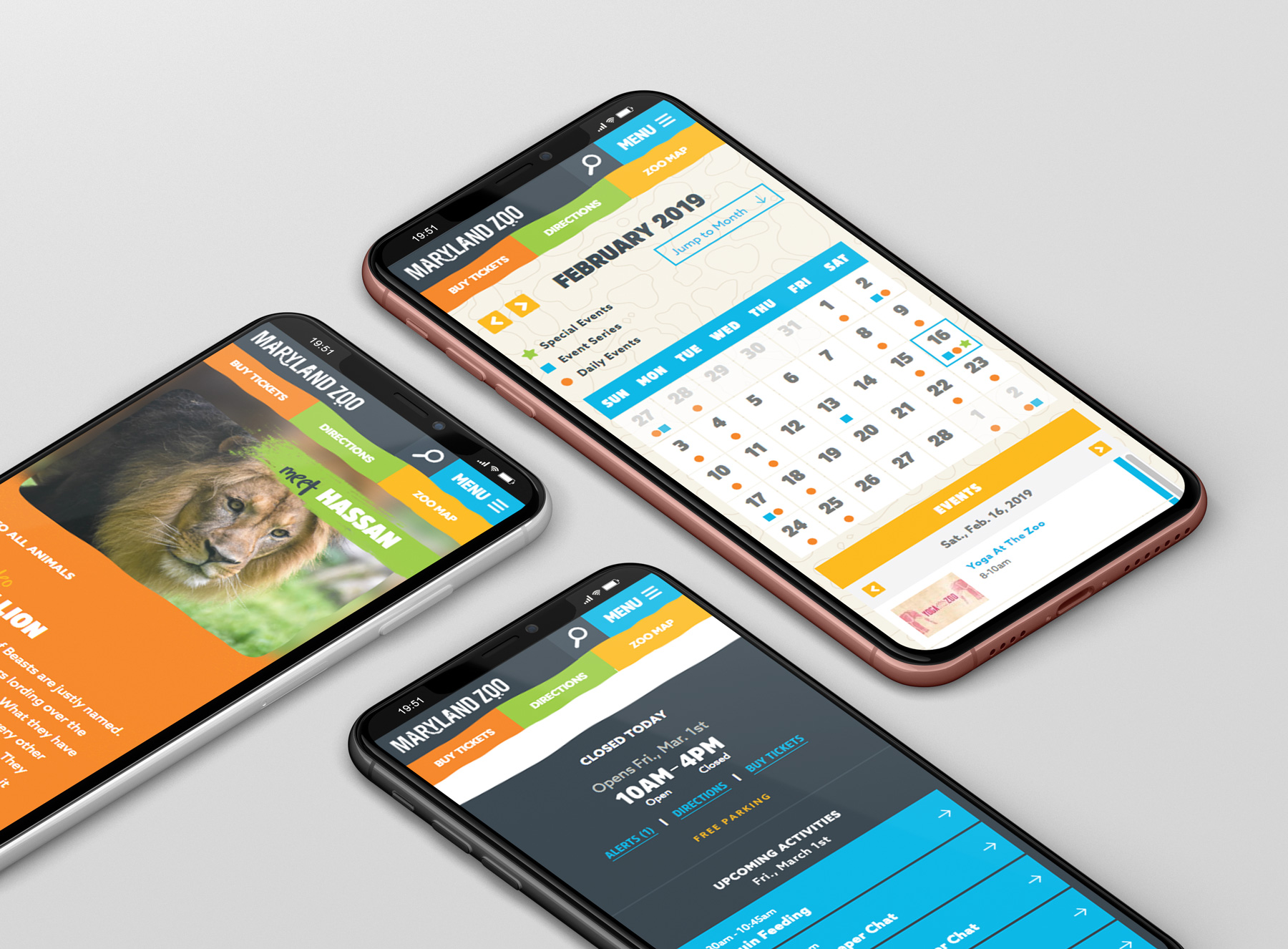
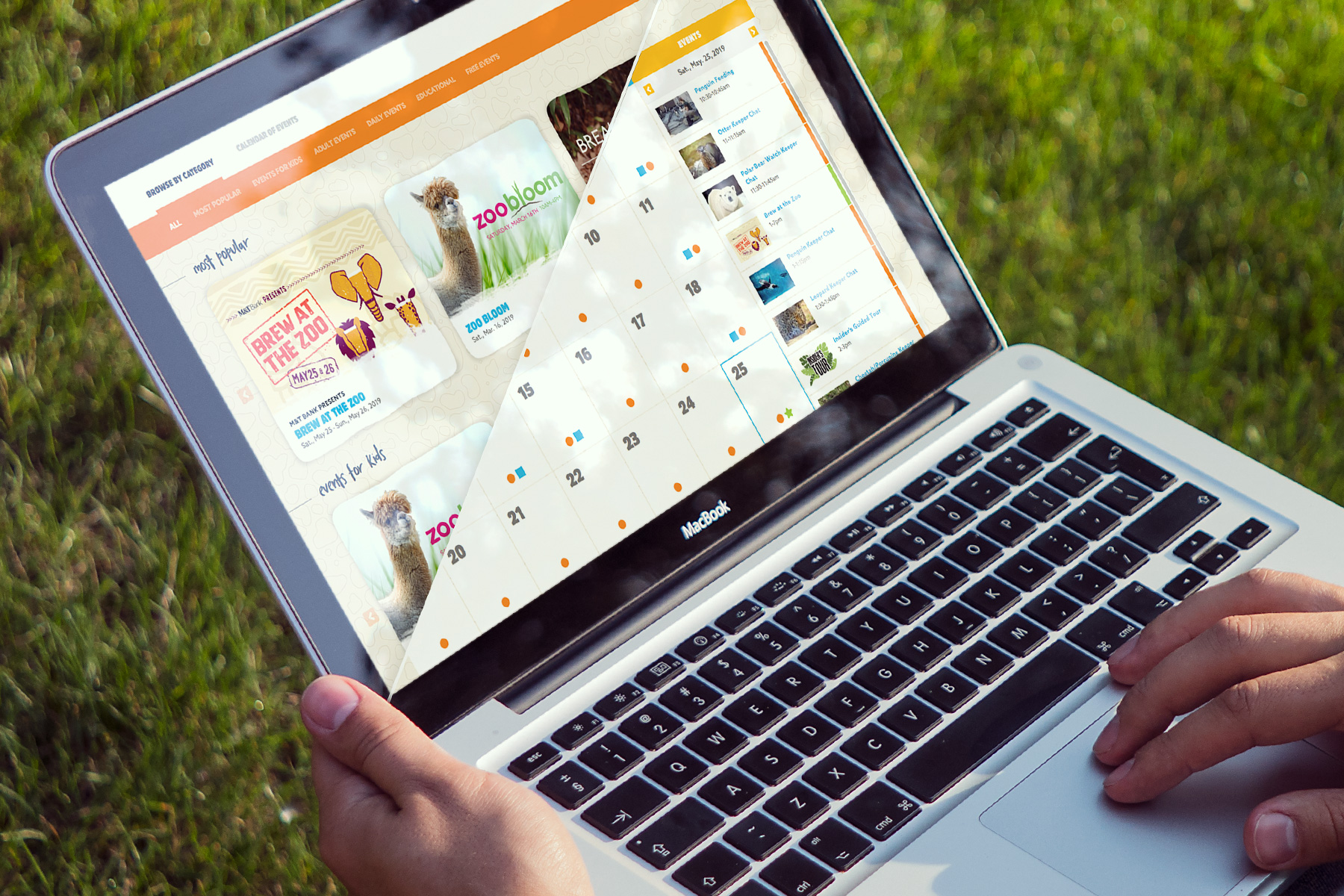
The two largest ‘beasts’ of this project were the Calendar of Events and the Animal pages. The calendar needed to handle a variety of event types, some being in a series, some happening daily with various times throughout the day, as well as marquee events that required special treatment as a main revenue generator. The solution was to do separate calendar views different user types. The ‘netflix‘ approach catered to local, event-driven visitors looking for something interesting to do, and then the traditional ‘calendar‘ view for families, and tourists that look for a specific date they’ll be in town and want to see what’s happening. The backend was so granular that events could be published in real-time to homepage, as well as up-to-the-minute status changes and hours of operation.
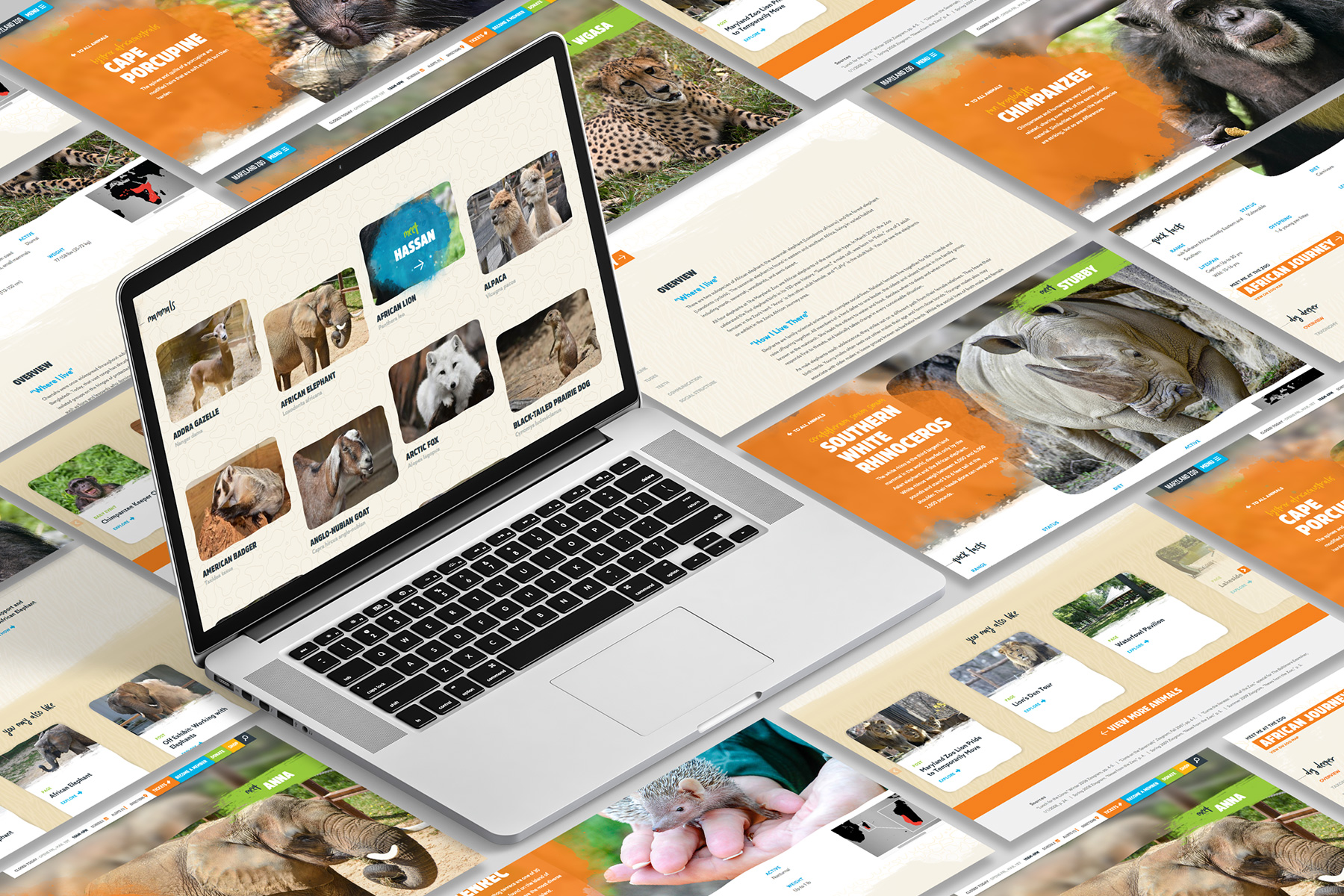
The Animal pages address another key demographic looking for research information for school projects. These pages are broken into book-like chapters, where an animal’s story can be told in sequence, making it easy to digest and navigate. Another nice addition is naming functionality for every image. This makes the pages more engaging, and lets users connect with the animals they see in the park.
made @ mission